With the change of language in Blogger templates , html to xml, add advertising directly in the code became a little less intuitive , plus any error in syntax can cause you can not save changes to the template.
To help in this task we have made a list of 10 places on my blog more common to put advertising and how to implement them and the formats most appropriate based on the available on adsense. (
PUBLICITY
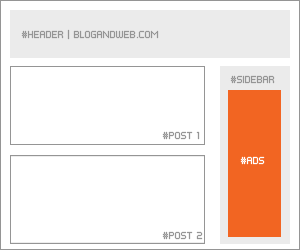
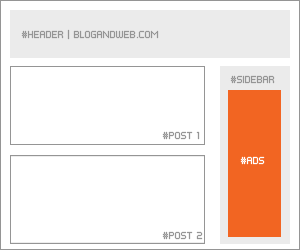
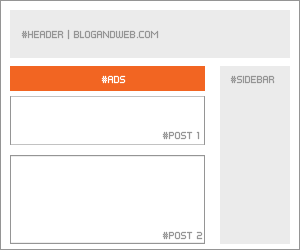
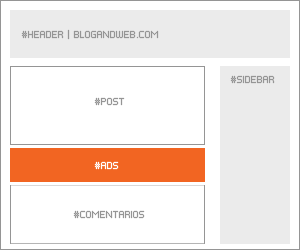
Sidebar

Implementation:
This is one of the easiest places to place adsense . Just go to the panel elements (template / page elements ) and add a widget with html ad code or directly a widget adsense advertising.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600
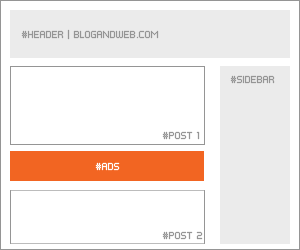
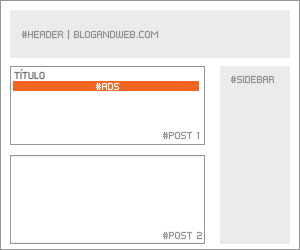
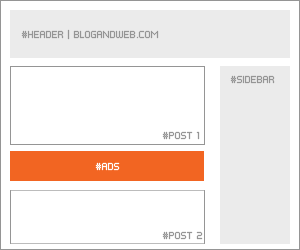
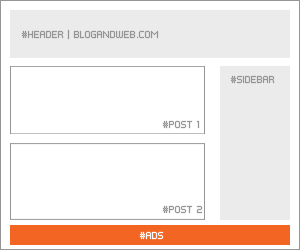
Between posts

Implementation:
You can see how to implement it in our article on this option to blogger.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
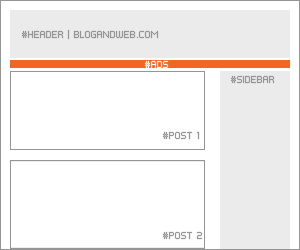
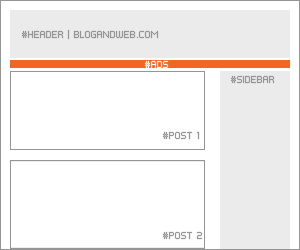
Under the header
 Implementation:
Implementation:
 Implementation:
Implementation:
Transform your ad code html equivalent characters.
Search <div id='main-wrapper'>
Paste the code just after converted .
Recommended formats: 460 × 68, 468 × 15 and 336 × 280
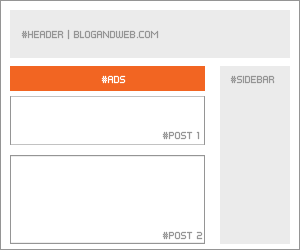
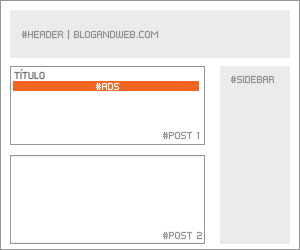
Under the title of the post (visible on all pages )
 Implementation:
Implementation:
Recommended formats: 468x68 y 468x15To help in this task we have made a list of 10 places on my blog more common to put advertising and how to implement them and the formats most appropriate based on the available on adsense. (
PUBLICITY
Sidebar

Implementation:
This is one of the easiest places to place adsense . Just go to the panel elements (template / page elements ) and add a widget with html ad code or directly a widget adsense advertising.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600
Between posts

Implementation:
You can see how to implement it in our article on this option to blogger.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
Under the header

- Transform your ad code html equivalent characters. You can use an online converter .
- Search <div id='header-wrapper'>
- Paste the code just after converted .
- Recommended formats: 728 × 90 and 728 × 15

Under the title of the post (visible on all pages )

- Transform your ad code html equivalent characters.
- Expand template gadgets and looking <div class='post-header-line-1'/> ( search for it but find it without / )
- Paste the code just after converted .
- Recommended formats: 468 × 68 and 468 × 15
- Paste the code converted following this scheme :
<b:if cond='data:blog.pageType == "item"'> <!-- Aquí el código del anuncio --> </b:if>
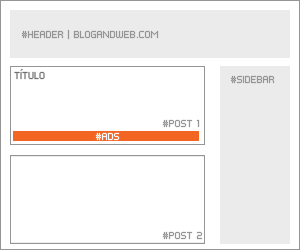
At the foot of the entrance

Implementation:
- Transform your ad code html equivalent characters.
- Expand template gadgets and looking <p class='post-footer-line post-footer-line-3'/> ( search for it but find it without / )
- Paste the code just after converted.
- Recommended formats: 468x68 and 468x15
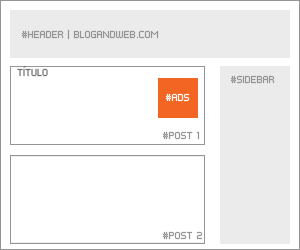
- In the body of the entry (visible on all pages )

Implementation:
<div style='float:right'>
<!-- Here the ad code -->
</div>Recommended formats: 125x125 , 180x150 , 120x240 and 200x200
In the body of the entry (you only visible on pages of posts)
Recommended formats: 125x125 , 180x150 , 120x240 and 200x200<b:if cond='data:blog.pageType == "item"'> <div style='float:right'> <!-- Here the ad code --> </div> </b:if>
Between post and comments ( only visible on pages of posts)

<b:if cond='data:blog.pageType == "item"'>
<!-- Here the ad code -->
</b:if>Recommended formats: 468x60, 300x250 and 336x280
At the foot of the blog

- Transform your ad code html equivalent characters. You can use an online converter .
- Search <div id='footer-wrapper'>
- Paste the code just after converted
- Recommended formats: 728x90 and 728x15